
Websites
View past work and start your journey
Discover my innovative designs that combine creativity with functionality. My projects showcase cutting-edge concepts and a unique approach to problem-solving. Learn about our process, get inspired, and lets collaborate to create something perfect for YOU!
Everyone needs a website
Here's why... A well-designed website showcases professionalism, enhances visibility, and serves as a powerful marketing tool, allowing you to connect with clients, establish credibility, reach a wider audience, and provide 24/7 accessibility. Not only businesses, a personal website is crucial for individuals, to build their brand and attract opportunities. It serves as a central platform to showcase skills, accomplishments, and professionalism to recruiters and potential employers.
Empathize
To see if this was a worthwhile app we started with empathy. Do others have this same problem? Would they use this app? How would they and who are "they." In this phase, we dug into research evaluating other apps and how users interact with them. We built user personas, formulated our target audience, and identified user needs.

How it Works
02
DEVELOPE
We will collaborate on to the design and development to create visually stunning designs that align with your brand identity and user experience goals.
03
CREATE
We craft engaging content via text, images, and multimedia to effectively communicate your message to your audience. Integrated seamlessly into your website, this content is optimized for search engines and user engagement.
04
LAUNCH
Before launch, we test the website to ensure compatibility, functionality, and performance. We conduct usability tests to identify and address any issues, ensuring a seamless user experience. Once everything is thoroughly vetted, we go live baby.
Client Websites
*View portfolio on desktop*
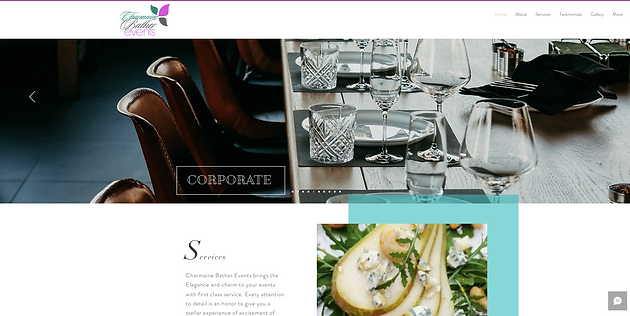
Charmaine Bather Events
This client requested additional pages to be added to her website. After careful review of her website along with collaboration, I was able to provide her with a responsive page to showcase her partnerships with vendors she worked with. I utilized brand colors and design elements to ensure consistency throughout. Adding this page to her website provided visitors with valuable insights into her business ecosystem, enhancing credibility and fostering trust among potential partners and customers alike.

Landing Page ⇢

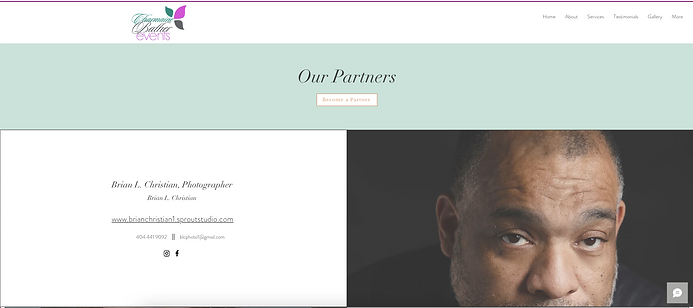
⇠ Partners Page
Utilizing brand colors, I designed a page to showcase vendors that my client was in partnership with. This page included an image along with business information of each partner. It also included a button at the top f this page that allowed users to contact my client if they were interested in partnering with her.

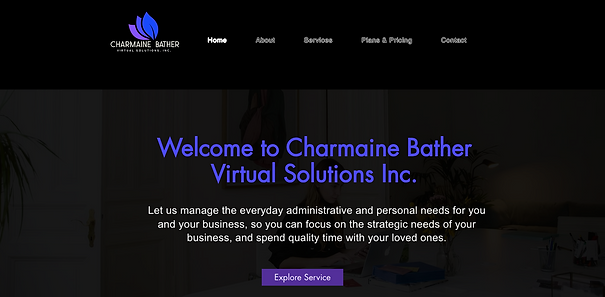
Charmaine Bather
Virtual Solutions
This client was embarking on a new journey and career path, I was blessed to be part of her leap. She was looking to build a website showcasing her services and giving clients a platform to connect with her. I created a sleek and modern website for their virtual solutions business. The site serves as a platform to showcase her range of services, from virtual assistance to administrative support and beyond. With a clean design and intuitive navigation, visitors can easily explore the various offerings and understand the value my client provides. The website also includes compelling visuals and client testimonials to build trust and credibility. Overall, it's a professional and engaging online presence that effectively represents my client's virtual solutions business.

Landing Page ⇢
I created a landing page with brand colors, showcasing the company's services and encouraging action. Above the fold, visitors get a glimpse of the company's offerings and are prompted to explore further through a call-to-action button leading to the services page. The page features a concise brand bio, highlights top services, includes client reviews for credibility, and offers an easy way to get in touch. Each page is complete with SEO.

⇠ About Page
Clients often want to learn more about the person or business behind the website, so I crafted a personalized "About Me" page for my client. It features accolades, achievements, past experiences, and personal insights, fostering a deeper connection. Given the long-term and intimate nature of her role, it was vital for clients to establish a personal connection with her.
Services Page ⇢
I designed a sleek and simple service page for my client that showcases their executive assistant services, including agenda development and transportation arrangements. The page features images corresponding to each service, and at the bottom, there's a link for connecting and discussing specific needs. I used the brand's colors throughout the design and kept each service uniform.


⇠ Contact Page
My client's website was complete with a contact page. This page featured a section for users to enter their contact details and a short message about their needs. It also included an email for alternative contact.
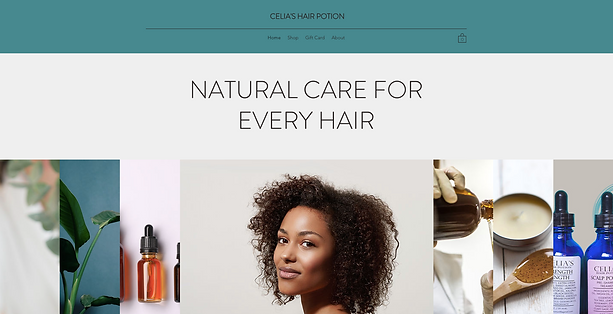
Celia's Hair Potion
The client wanted a simple website where her customers could order products online. She needed a straightforward, user-friendly design since she wasn't tech-savvy. She also wanted to create a vibe of natural and clean products that promote holistic hair health. She provided the photos, and I handled everything else.
Landing Page ⇢
I designed a landing page with brand colors and striking images to evoke a natural, holistic vibe. I used keywords and visuals to highlight why her brand is unbeatable. Near the bottom, I included a rotating list of products for users to add to their cart after learning about the company, and I wrapped up a contact section as the client requested. Each page was optimized for SEO.


⇠ About Page
The About page featured a brief bio of the owner and the story behind the brand's creation. It also included an FAQ section addressing the most common questions about the brand and its products.
Shop Page ⇢
The shop page featured curated images from the client and presented product details in a consistent format. It included a brief shipping description and offered a coupon code for use at checkout.


⇠ Cart Page
I created a straightforward, efficient cart page with sections for product name, image, quantity, size, and price, as well as shipping cost and total. There's also a field for promo codes and a spot for users to add notes with additional information.

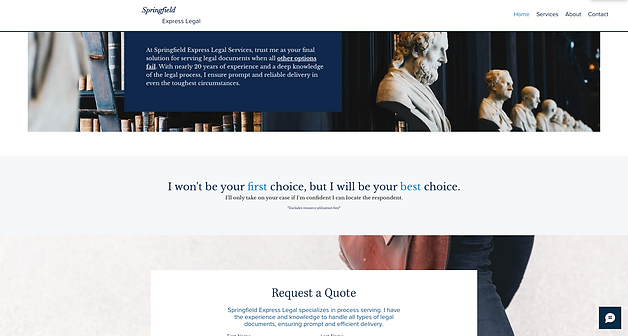
Springfield
Express Legal
This client requested a sleek, professional website with a focus on efficiency and directness. He emphasized the need for a clean design that leads customers straight to a contact point. The primary audience for the site is attorneys and those seeking local process servers. Utilizing colors such as navy blue helped to elicit a sense of authority and professionalism.
Landing Page ⇢
The landing page features a brief bio above the fold, with a custom request and quote form for service inquiries. The home page is minimal, using only a few professional and legal-themed images to maintain a clean, authoritative look.


⇠ About Page
For the about page, I used the brand colors and minimal imagery to maintain a clean look. Given the client's focus on discretion, I included a few short paragraphs detailing the brand's overview, experience, and qualifications, followed by a list of services. At the bottom, there's a call to action to request a quote.
Services Page ⇢
For the services page, I kept it clean by using brand colors and minimal images. Since visitors typically know why they're on the site, I started with an explanation of pricing and a "get a quote" call to action. I listed the services, including add-on options, in a clear, uniform, and easy-to-read format.


